商品推荐系统
商品推荐系统
推荐系统首先收集用户的历史行为数据,然后通过预处理的方法得到用户-评价矩阵,再利用机器学习领域中相关推荐技术形成对用户的个性化推荐。有的推荐系统还搜集用户对推荐结果的反馈,并根据实际的反馈信息实时调整推荐策略,产生更符合用户需求的推荐结果。为了更好的去了解一个推荐系统,从0到1了解推荐过程,我们通过一些网上开源的数据来搭建一个推荐系统
一、整体目标
搭建推荐系统的第一步是明确目标和需求:
- 业务目标:为用户提供个性化的商品推荐,提高商品曝光率和购买转化率。
- 推荐类型:
- 个性化推荐:根据用户的历史行为推荐商品。
- 热门推荐:根据商品流行趋势推荐高销量或高评价的商品。
- 相似商品推荐:推荐与用户浏览或购买的商品类似的商品。
- 用户需求:分析用户的行为数据,包括浏览、点击、购买、搜索等操作。
- 架构设计需求:使用前后端分离的架构,前端使用 Vue.js 提供页面交互,后端采用 Python 开发 API 并执行推荐逻辑。
二、数据准备
1. 数据收集
数据源选取自 Kaggle,常见的数据集包括以下几类:
- 商品数据(包含类目):这里我们选择的是amazon-products-dataset-2023-1-4m-products,为什么不是淘宝或者京东商品?问就是没有
- 评分数据:用户对商品的评分(如 1~5 分),这里用的是亚马逊商品评分数据,淘宝京东也是没有的
- 用户行为数据:用户点击、浏览、购买、评分、评论记录等。前期只有一张简单的自建点击表,后续看看怎么扩展吧。
db使用的是sqlite3,搜索东西均为了轻量化,数据获取如下:
path = kagglehub.dataset_download("asaniczka/amazon-products-dataset-2023-1-4m-products")
print("Path to dataset files:", path)
# 查找 CSV 文件
data_file = None
for root, dirs, files in os.walk(path):
for file in files:
if file.endswith(".csv"):
data_file = os.path.join(root, file)
break
# 连接 SQLite 数据库
conn = sqlite3.connect('db/recommend.db')用户id当前为了轻量化,我们直接使用用户的ip做为user_id,建表如下:
-- auto-generated definition
create table user_clicks
(
user_id TEXT,
asin TEXT,
click_time TIMESTAMP
);2. 数据清洗与预处理
处理原始数据可能出现的问题:
- 异常值处理:过滤异常数据,如重复记录或评分异常。
- 缺失值填充:对商品描述等缺失信息填充默认值(如 "无描述")。
- 格式转换:将数据转换为推荐算法的输入格式,例如生成用户-商品评分矩阵。
对于商品文本信息(如商品描述和标题),可以使用词频统计(TF-IDF)提取关键词。
3. 数据存储与分割
将清洗后的数据存入数据库(如 MySQL),并按时间或用户分割为训练集和测试集:
- 训练集:用于训练模型,通常使用历史数据。
- 测试集:用于验证模型性能和推荐结果质量。
三、后端设计与推荐算法开发

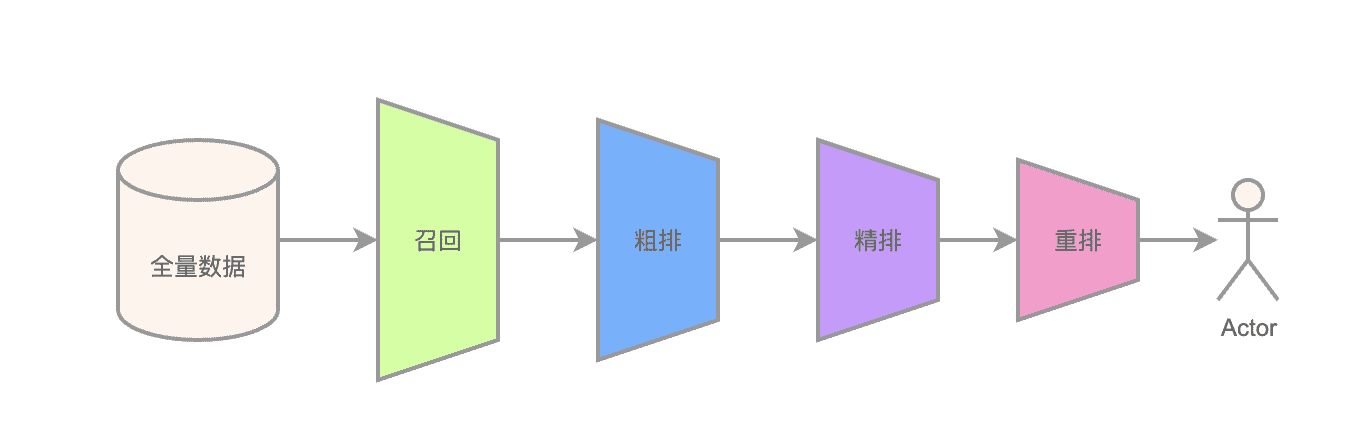
后端使用的flask框架,对每一个请求都执行召回、粗排、精排、重排等,最终展示到用户。
1. 推荐算法设计
根据业务需求选择以下推荐方法:
基于协同过滤的推荐:
- 用户协同过滤:分析行为相似的用户并推荐他们关注的商品。
- 商品协同过滤:按商品之间的相似性推荐,比如推荐与当前商品类似的商品。
基于内容的推荐: 按商品属性(如标题或类别)进行推荐。使用 TF-IDF 方法提取文本特征,并基于余弦相似性计算商品之间的相似性。
基于深度学习的推荐: 使用深度学习方法,如神经协同过滤或序列模型。该方式能够捕捉复杂的用户行为和兴趣变化。
2. 推荐服务开发
后端推荐服务应该支持以下功能:
- 热门商品推荐:基于销量、评价等指标推荐热门商品。
- 个性化推荐:根据用户历史行为生成专属推荐列表。
- 相似商品推荐:基于商品相似性推荐相关产品。
下面是由GPT生成的代码,只展示部分,感兴趣的可以直接去看下源码:https://github.com/Zephery/amazon-rec
candidates = recall(user_id)
coarse_ranked = coarse_ranking(candidates)
fine_ranked = fine_ranking(user_id, coarse_ranked)
final_recommendations = re_ranking(user_id, fine_ranked)四、前端设计与展示
前端采用 Vue.js 构建交互页面,在推荐系统中展示推荐结果。
1. 前端页面结构
前端主要实现以下功能:
- 首页推荐:展示热门商品。
- 个性化推荐:为用户提供专属推荐内容。
- 商品详情页:展示与当前商品关联的推荐商品。
2. 与后端的接口调用
前端与后端通过 API 完成数据交互,获取以下推荐结果:
- 热门商品列表。
- 个性化推荐结果。
- 商品关联推荐内容。
3. 数据展示方式
推荐结果展示在动态页面中,用户可以点击查看商品详情或加入购物车。
4. 成果
体验直达:https://rec.wenzhihuai.com/products,因服务需要加载大量数据,可能有时候无法访问。
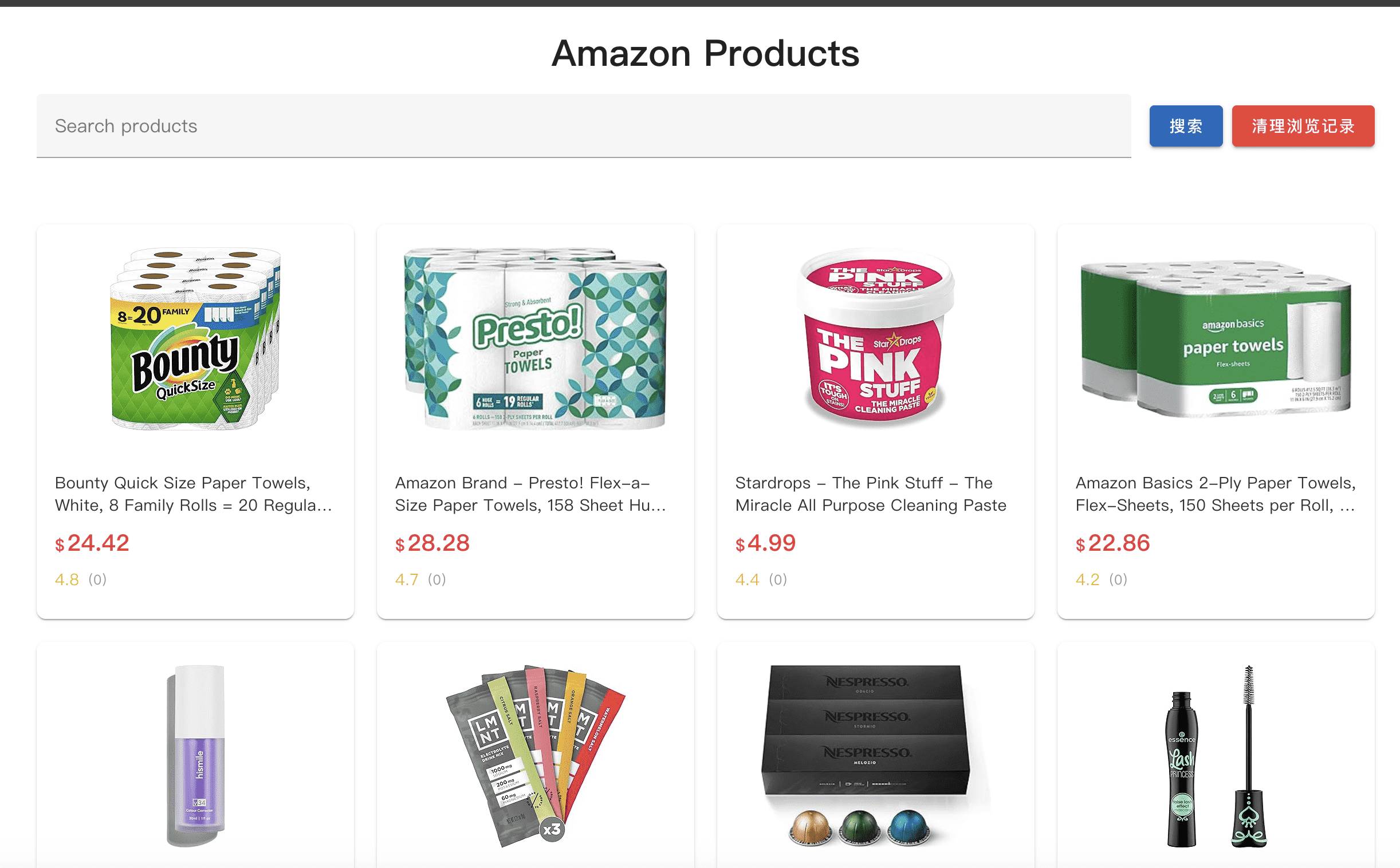
主商品界面
清理浏览记录可把自己的点击日志给清空,可以重新点击别的来体验一下推荐效果。

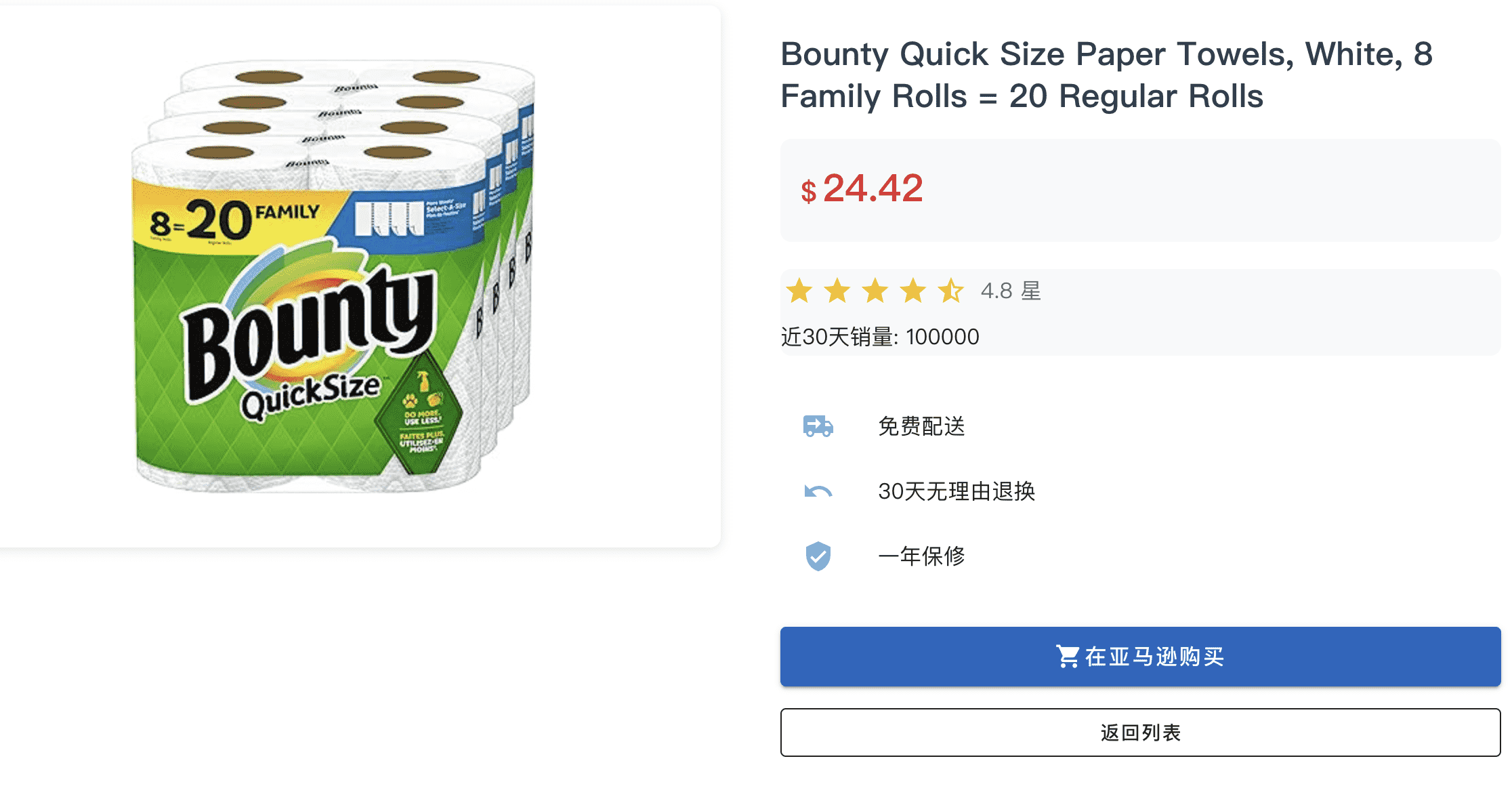
商品详情页

五、下一步的优化
太多了,这个版本只是个草稿,甚至说是半残品,本人技术有限,大部分也只能看看GPT生成的一些代码,调优还在持续进行中。 1.搜索无法精准找到想要的内容,比如搜索"ipad",出来的却是一大堆ipad相关的配件,这个还在优化中 2.点击单个商品后,再次返回,所推荐的商品相关性太差 3.需要由推荐系统转变为广告系统,增加投放、计费等能力。 慢慢来吧
访问地址:https://rec.wenzhihuai.com/products 源码:https://github.com/Zephery/amazon-rec
